This guide walks you through the steps to self-host the RudderStack JavaScript SDK and also covers different scenarios based on your directory structure.
- Download the JavaScript SDK and save it as
rudder-analytics.min.js. Also, download the corresponding source map file, and save it asrudder-analytics.min.js.map. - Download the required device mode destination SDK file (
<dest_name>.min.js) and its corresponding source map file (<dest_name>.min.js.map) from RudderStack CDN.
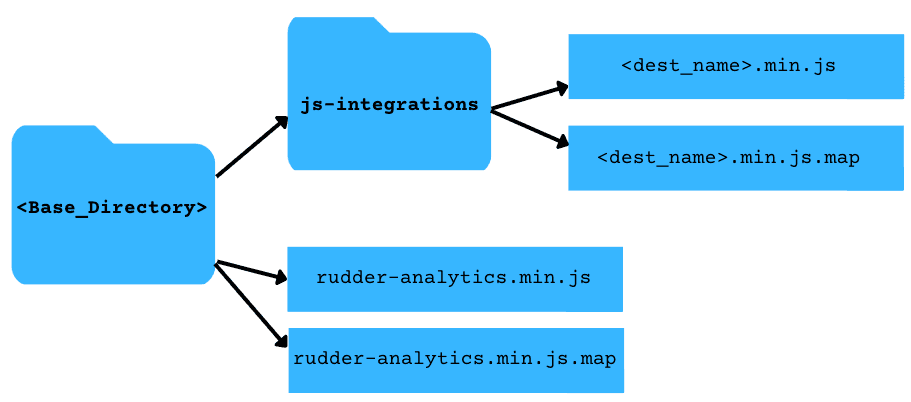
rudder-analytics.min.js.map or <dest_name>.min.js.map) is optional but recommended to help in troubleshooting.- Move the files downloaded in the above steps in the following directory structure:

- Add the following script tag in your website:
<script>rudderanalytics=window.rudderanalytics=[];for(var methods=["load","page","track","identify","alias","group","ready","reset","getAnonymousId","setAnonymousId","getUserId","getUserTraits","getGroupId","getGroupTraits","startSession","endSession","getSessionId"],i=0;i<methods.length;i++){var method=methods[i];rudderanalytics[method]=function(a){return function(){rudderanalytics.push([a].concat(Array.prototype.slice.call(arguments)))}}(method)}rudderanalytics.load(WRITE_KEY,DATA_PLANE_URL),rudderanalytics.page();</script>
<script src="https://<subdomain>.<yourdomain>.com/<path-to-sdk-base-directory>/rudder-analytics.min.js"></script>Alternate directory structure
If you have a specific use-case where you need to follow a directory structure different than the one recommended above, follow the steps 1 and 2, and proceed with one of the below depending on your directory structure:
If your JavaScript SDK file name is
rudder-analytics.min.js, but the destination SDKs are not located next to it under thejs-integrationsdirectory, add the following script tag in your website:<script>// rudderanalytics object initialization// provide the location of the destination SDKs in the load optionsrudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, {destSDKBaseURL: "https://<subdomain>.<yourdomain>.com/<path-to-integration-sdks-directory>"});// ...</script><script src="https://<subdomain>.<yourdomain>.com/<path-to-sdk-base-directory>/rudder-analytics.min.js"></script>If your JavaScript SDK file name is not
rudder-analytics.min.js, and the destination SDKs are not located under thejs-integrationsdirectory, add the following script tag in your website:
rudder-analytics.min.js) can help overcome the ad-blockers, if any.<script>// rudderanalytics object initialization// provide the location of the destination SDKs in the load optionsrudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, { destSDKBaseURL: "https://<subdomain>.<yourdomain>.com/<path-to-integration-sdks-directory>"});// ...</script><script src="https://<subdomain>.<yourdomain>.com/<path-to-custom-sdk-file>/<custom-sdk-file-name.js>"></script>Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.