Rollbar is a real-time error tracking and monitoring tool. It helps you find and fix any errors in your code, including unhandled exceptions.
RudderStack supports Rollbar as a destination where you can seamlessly send your event data.
Getting started
RudderStack supports sending event data to Rollbar via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | - | - |
| Cloud mode | - | - | - |
https://cdn.rollbar.com/ domain. Based on your website's content security policy, you might need to allowlist this domain to load the Rollbar SDK successfully.Once you have confirmed that the source platform supports sending events to Rollbar, follow these steps:
- From your RudderStack dashboard, add a source. Then, from the list of destinations, select Rollbar.
- Assign a name to the destination and click Continue.
Connection settings
To successfully configure Rollbar as a destination, you will need to configure the following settings:
- Access Token: Enter your Rollbar access token. For more information on obtaining your Rollbar access token, refer to the FAQ section below.
- Capture Uncaught Exceptions: This setting lets you record any uncaught exceptions from the
window.oneerrortoggle. - Capture Unhandled Rejections: Enable this setting to capture and report any unhandled Promise rejections, for example, Promise failures.
- Guess Uncaught Frames: When this option is enabled, Rollbar guesses the frames in which an error was thrown. This is helpful in cases where the browser does not provide any line or column numbers.
- Code Version: Enter the version string, for example, a version number. This setting is applicable if you have enabled the Source Maps setting in Rollbar.
- Environment: Specify the environment in which your code is running. If you do not set any environment name, the events will be visible under the unknown environment in Rollbar.
- Ignored Messages: Rollbar will ignore the exception messages added in this field. For example, you can ignore an exception message for a third-party browser plugin that is throwing errors.
- Source Map: Enable this setting for Rollbar to perform efficient stack tracing and error grouping.
- Client-side Events Filtering: This setting lets you specify which events should be blocked or allowed to flow through to Rollbar. For more information on this setting, refer to the Client-side Events Filtering guide.
- Use device mode to send events: As this is a web device mode-only destination, this setting is enabled by default and cannot be disabled.
Identify
You can use the identify call to identify a user in Rollbar.
RudderStack sends the userId and all the user traits present in the event to Rollbar along with all the errors.
A sample identify call is shown below:
rudderanalytics.identify( "1hKOmRA4GRlm", { email: "alex@example.com", name: "Alex Keener" });FAQ
Where can I find the Rollbar access token?
To obtain the Rollbar access token, follow these steps:
- Go to your Rollbar dashboard.
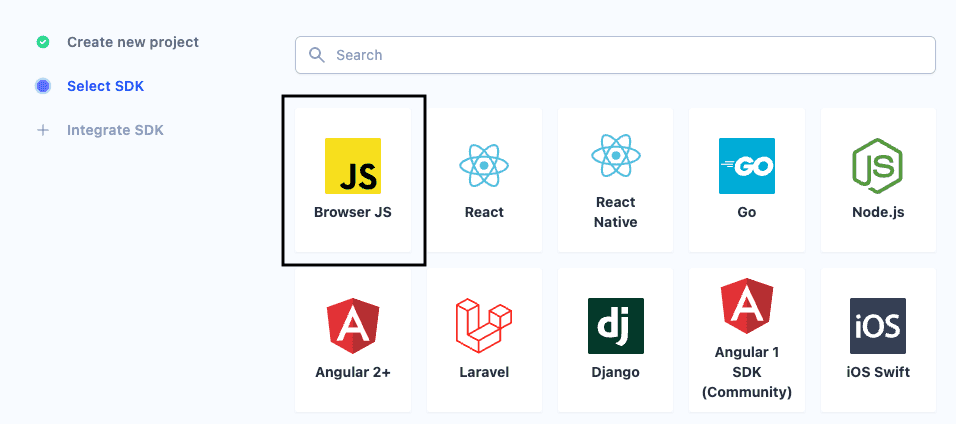
- Navigate to your project and add the Rollbar SDK to your project. From the list of options, select Browser JS and click Continue.

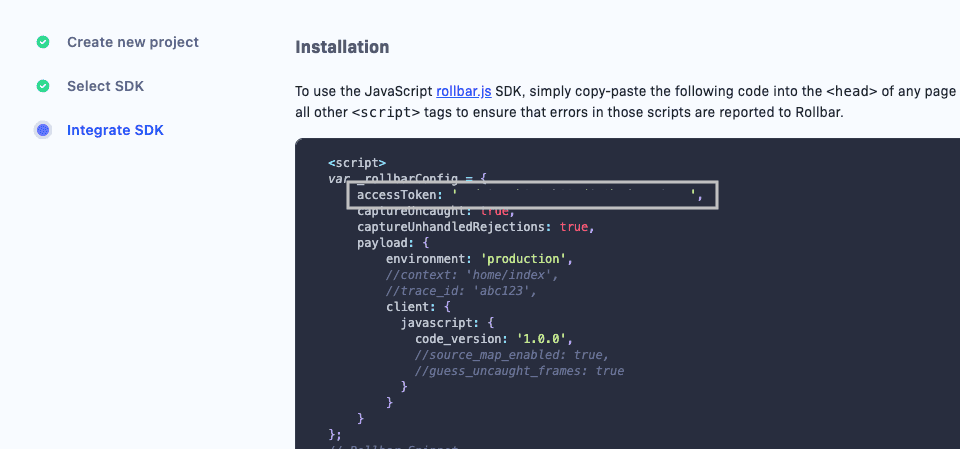
- In the resulting Installation window, you can find your project's access token, as shown:

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.